Coming from a UX/UI background, in all honesty even the 2D design was something very new to me and exciting to try out. Having struggled a bit with the interface of the open source software such as Gimp and Inkscape, I decided to just go for Adobe illustrator and Photoshop.
I can't draw. I can't draw. That's just a fact unless I start spending million of hours on learning how to. But I always wanted to learn how to make Graffiti.
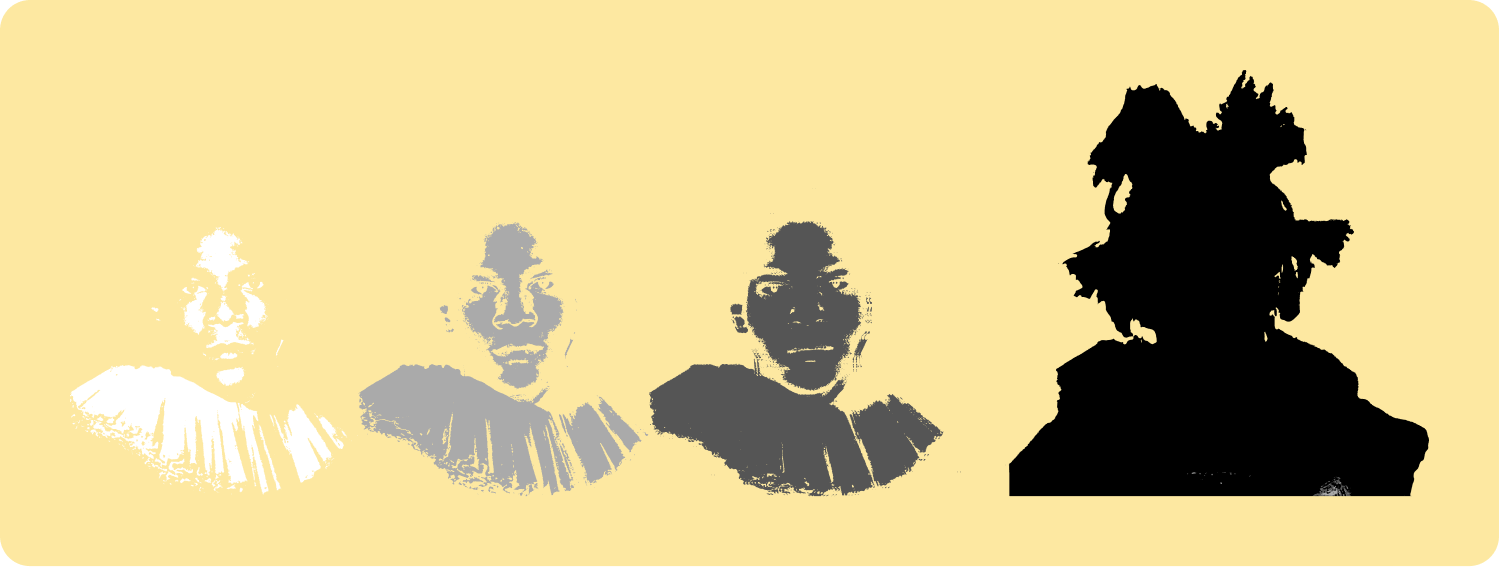
Now, the good news was, I could still make cool stuff with multi-layer formula. The whole idea around it was to separate an image into different layers, each one representing one colour of the spray can. I'm a huge fan of Basquiat and therefore thought it could be interesting to paint him.

Starting off with this image, I moved it to Photoshop and reduced the complexity of the picture into 4 basic grey scale colours. As you can see below. The process was actually very easy to follow.


The difficult part of this was that the lines and borders had so many small turns and deviations and weird connections that it would be completely impossible later on it cut them. Cleaning process had to be done in illustrator. It did take a bit of time to simplify all of the 4 vector files. There were 2 ways of doing the process: either by using the 'simplify' feature over and over again, or by manually deleting points. None of these two I loved very much but they got the job done.
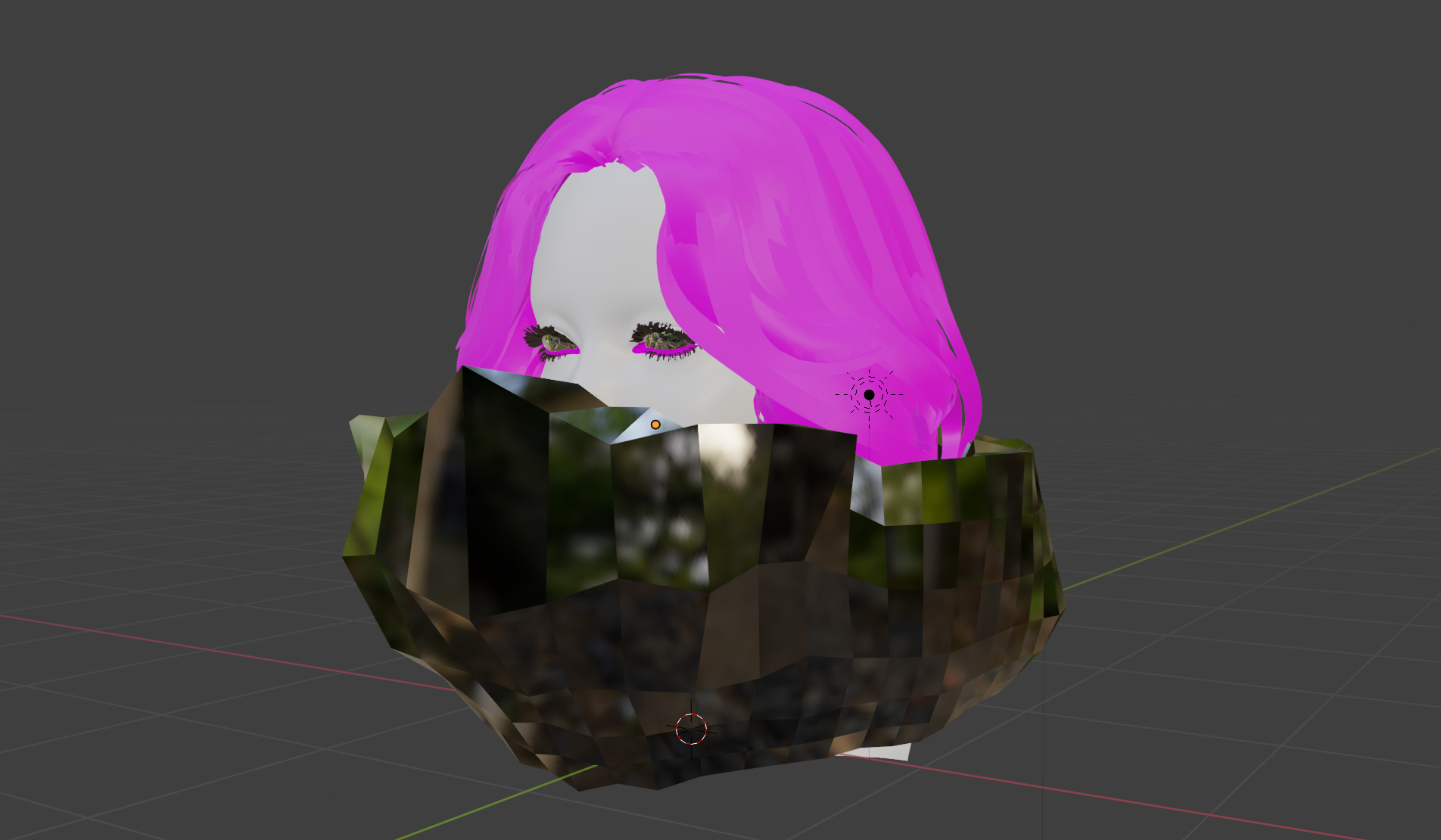
Regarding 3D design, the tool I absolutely fell in love with is Blender. So versatile and easy to use. So far I've explored a couple of things such as creating buildings and scenes with displacement maps, and 3D typography.
Aside from working with point clouds and camera movement (especially the walking and flying), I've also played around with 3D type, sculpting and creating street scenes with building displacement technique.




X